Using CMS Signage you can do this in simple steps
Assuming you have already installed the CMS Signage app on your screen and paired it with the CMS Signage dashboard, if not yet, see the demo video on the home screen of this website
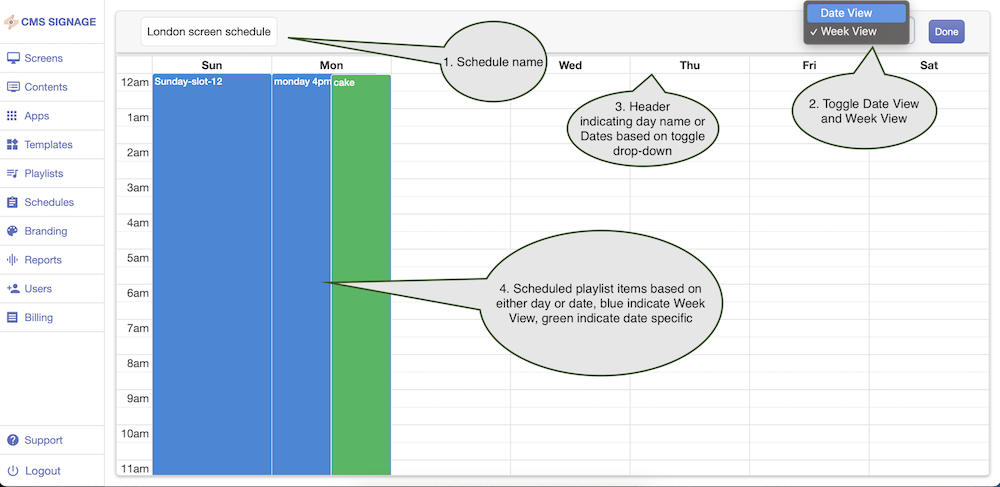
see the actual screenshot with annotations later explain based on the number assigned to components

Components explained:
Name your schedule for your reference and identification.
Toggle between Week View vs Date View while 'Week View' is selected the header will show the day name starting with Sunday, when 'Date View' is selected start with the current week dates.
The header indicates either the day name or dates based on Toggle(Component 2) if the day name is shown in the header, your schedule item is going to be created for a day specific like each Sunday play this particular playlist, if the header is showing dates like Nov 13, 2022, your schedule item is going to be created for Nov 13, 2022, only.
Playlist items:
Blue colorindicate this schedule item is for 'Week View' and thegreen colorindicates a 'Date View' specific schedule.
Pro tips:
If the schedule item is overlapping between week and date, date specific schedule will have a preference to play on screens.
If you want one playlist always playing and one on a particular date let's say 25-Dec-2022, in 'Week View' assign one playlist for each day of the week, and in 'Date View' against 25-Dec-2022 assigned a particular playlist.
if a scheduled item is already occupied for a whole day('week view') and you need date specific overriding schedule, remember hours can be set through either drag or a popup that appears for selecting a playlist.